|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2.5 サンプルプロジェクト |
|
|
|
2.5.1 SMSYSとサンプルプロジェクトSMWC |
|
|
|
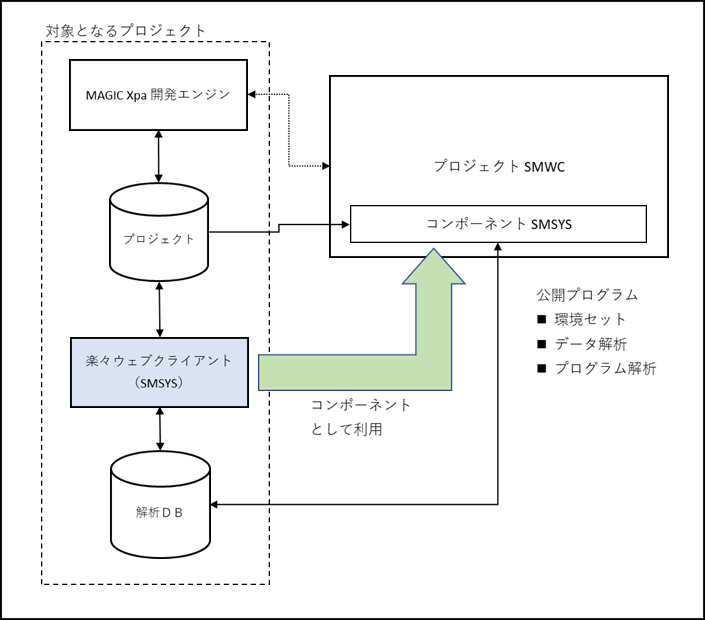
サンプルプロジェクトSMWSはコンポーネントとしてのSMSYSを利用することにより、MAGICのソースにアクセスしてリポジトリ内容を表示するものです。 |
|
|
コンポーネントSMSYSはプロジェクト解析処理関連のプログラム、解析結果データを提供しています。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.1-1
サンプルプロジェクトSMWCはコンポーネントにSMSYSを利用 |
|
|
|
2.5.2 サンプルプロジェクトSMWCのプロジェクト切り替え方法 |
|
|
|
サンプルプロジェクトSMWSはデータベースの設定から対象となるプロジェクトを判定します。 |
|
|
対象となるプロジェクトの指定は下記のいずれかの手順で行ってください。 |
|
|
|
・ |
実行版で切り替える |
|
|
・ |
データベースの設定を変更する |
|
|
|
①実行版で切り替える |
|
|
|
デスクトップに作成したショートカットで楽々ウェブクライアントを起動 |
|
|
「現在のプロジェクト」コンボボックスから対象となるプロジェクトを選択し表示されるダイアログに従って再起動 |
|
|
開発版を再起動してプロジェクトSMWSを実行 |
|
|
|
②データベースの設定を変更する |
|
|
|
開発版を起動、もしくは開いているプロジェクトを閉じ、データベースの設定を開く |
|
|
「SMSYSDB」のDB名、データベースサーバの値を書き変える |
|
|
プロジェクトSMWSを開き、プロジェクト実行 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2.5.3 サンプルプロジェクト、デザイン例 |
|
|
|
|
|
|
サンプルプロジェクトのデザイン例を示します。 |
|
|
|
初期値から変更した箇所のみ記載しています。 |
|
|
|
コントロル属性については、コントロール一覧画面に表示された結果のみ表示しています。(若干分かり辛いかもしれません) |
|
|
|
|
|
|
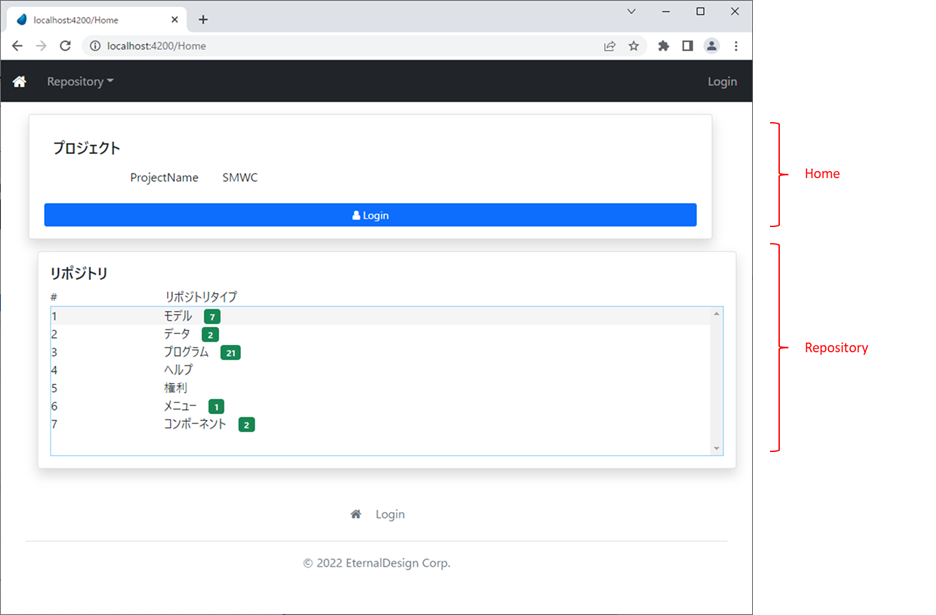
1) Home/Repository |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-1home画面のデザイン例 |
|
|
|
① |
Home |
|
|
|
変換ルール番号 |
|
1:カードクラス適用(通常) |
|
|
CARD情報設定 |
|
タイトル:プロジェクト |
|
|
エリア別ルール設定 |
|
エリア2を除外 |
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
O=グループ |
|
|
Group1 |
|
|
12 |
12 |
301 |
108 |
del_border |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
B=ラベル |
|
|
|
Label1 |
|
|
21 |
30 |
74 |
14 |
col-md-3 col-form-label
text-md-end me-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
E=エディット |
|
E |
ProjectName |
101 |
30 |
186 |
19 |
form-control
mb-3/col-md-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
P=プッシュボタン |
F |
PB_LOGIN |
|
23 |
71 |
72 |
21 |
btn btn-primary
btn-sm/fa-user/(付加情報) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
付加情報で「要素の表示条件」を選択し、下記を設定 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
*ngIf="mg.getCustomProperty('Home','user')==0" |
|
|
|
|
|
|
|
|
|
|
5 |
U=サブフォーム |
|
|
SF1 |
|
|
|
12 |
126 |
192 |
192 |
width: 100%; |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
② |
Repository |
|
|
|
変換ルール番号 |
|
2:サンプル CARD変換 |
|
|
CARD情報設定 |
|
タイトル:リポジトリ |
|
|
テーブル高さ |
|
200px |
|
|
水平スクロールバー |
|
表示しない |
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
T=テーブル |
|
|
Table3 |
|
|
22 |
37 |
240 |
150 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
M=カラム |
|
|
|
Column4 |
|
0 |
0 |
23 |
0 |
d-block col-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
M=カラム |
|
|
|
Column6 |
|
0 |
0 |
134 |
0 |
d-block col-5 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
M=カラム |
|
|
|
Column8 |
|
0 |
0 |
38 |
0 |
d-none |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
E=エディット |
|
E |
RT |
|
|
|
26 |
59 |
12 |
19 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
E=エディット |
|
H |
name |
|
|
|
49 |
59 |
126 |
19 |
(付加情報) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
付加情報で「構文追加(後置)」を選択し、下記を設定 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<span
*ngIf="mg.getCustomProperty('name','count',row.rowId)!=0" |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
class="badge bg-success
ms-3"> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
{{mg.getCustomProperty('name','count',row.rowId)}} |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</span> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
7 |
E=エディット |
|
F |
CNT |
|
|
|
183 |
59 |
30 |
19 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
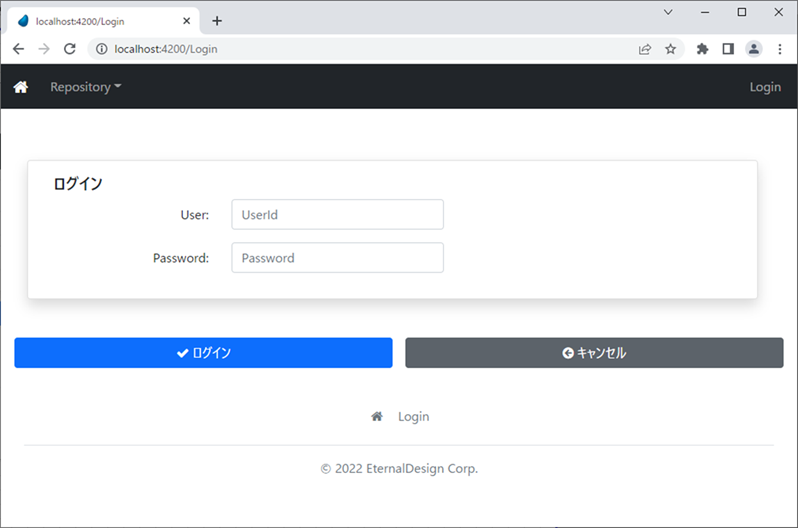
2) Login |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-2
ログイン画面のデザイン例 |
|
|
|
① |
Login |
|
|
|
変換ルール番号 |
|
1:カードクラス適用(通常) |
|
|
CARD情報設定 |
|
タイトル:ログイン |
|
|
マージン:上3remに変更 |
|
|
マージン:下3remに変更 |
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
O=グループ |
|
|
Group7 |
|
|
12 |
12 |
156 |
83 |
mb-3/del_border |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
B=ラベル |
|
|
|
Label3 |
|
|
31 |
27 |
32 |
14 |
col-md-3 col-form-label
text-md-end me-1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
E=エディット |
|
E |
User |
|
|
|
93 |
27 |
66 |
19 |
form-control
mb-3/col-md-4 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
B=ラベル |
|
|
|
Label4 |
|
|
31 |
59 |
56 |
14 |
col-md-3 col-form-label
text-md-end me-1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
E=エディット |
|
F |
Password |
|
93 |
59 |
66 |
19 |
form-control/col-md-4 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
P=プッシュボタン |
G |
PB_Login |
|
21 |
101 |
66 |
21 |
btn btn-primary col-md
me-3/fa-check |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
7 |
P=プッシュボタン |
H |
PB_Cancel |
|
93 |
101 |
66 |
21 |
btn btn-secondary
col-md/fa-arrow-circle-left |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
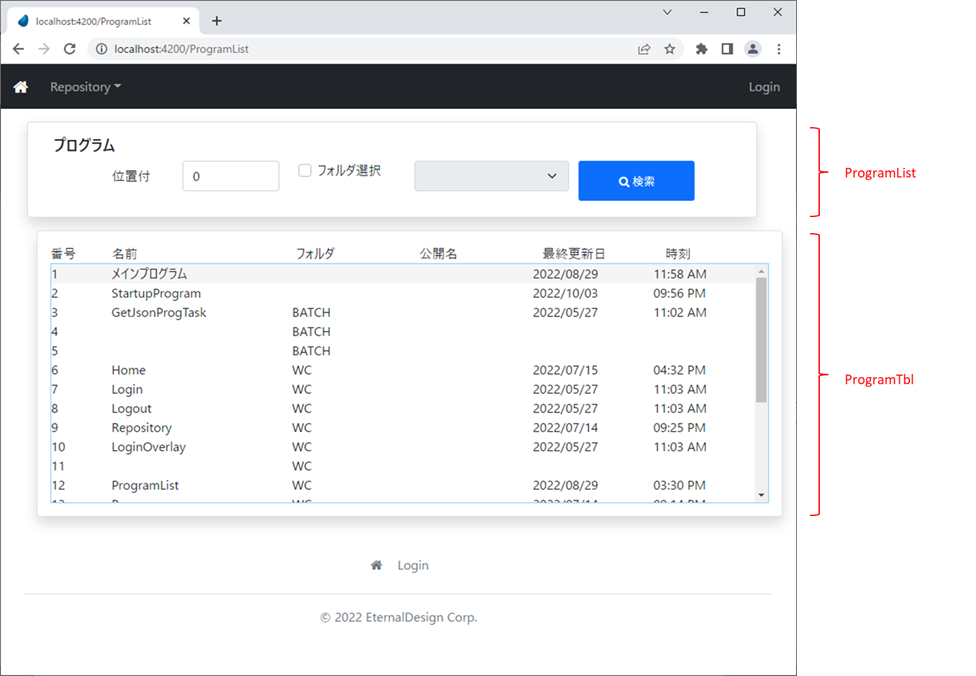
3) ProgramList/ProgramTbl |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-3
プログラム一覧画面のデザイン例 |
|
|
|
① |
ProgramList |
|
|
|
変換ルール番号 |
|
1:カードクラス適用(通常) |
|
|
CARD情報設定 |
|
タイトル:プログラム |
|
|
エリア別ルール設定 |
|
エリア2を除外 |
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
O=グループ |
|
|
Group7 |
|
|
12 |
12 |
470 |
47 |
del_border |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
B=ラベル |
|
|
|
Label2 |
|
|
26 |
29 |
50 |
14 |
col-md-2 col-form-label
text-md-end me-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
E=エディット |
|
E |
LOCATION |
|
82 |
29 |
36 |
19 |
form-control
mb-3/col-md-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
K=チェックボックス |
F |
SEL_FOLDER |
139 |
29 |
95 |
18 |
col-md-2/form-check
form-check-inline me-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
C=コンボボックス |
G |
FOLDER |
|
|
247 |
29 |
117 |
18 |
form-select
mb-3/col-md-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
P=プッシュボタン |
H |
PB1 |
|
|
|
380 |
29 |
72 |
21 |
btn btn-primary
col-md-2/fa-search |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
7 |
U=サブフォーム |
|
|
SF1 |
|
|
|
26 |
65 |
580 |
221 |
width: 100%; |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
② |
ProgramTbl |
|
|
|
変換ルール番号 |
|
2:サンプル CARD変換 |
|
|
テーブル高さ |
|
300px |
|
|
水平スクロールバー |
|
表示しない |
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
T=テーブル |
|
|
Table27 |
|
|
12 |
13 |
772 |
302 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
M=カラム |
|
|
|
Column44 |
|
0 |
0 |
41 |
0 |
col-1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
M=カラム |
|
|
|
Column45 |
|
0 |
0 |
198 |
0 |
col-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
M=カラム |
|
|
|
Column46 |
|
0 |
0 |
146 |
0 |
col-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
M=カラム |
|
|
|
Column47 |
|
0 |
0 |
140 |
0 |
col-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
M=カラム |
|
|
|
Column48 |
|
0 |
0 |
35 |
0 |
d-none |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
7 |
M=カラム |
|
|
|
Column49 |
|
0 |
0 |
41 |
0 |
d-none |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
8 |
M=カラム |
|
|
|
Column50 |
|
0 |
0 |
74 |
0 |
col-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
9 |
M=カラム |
|
|
|
Column51 |
|
0 |
0 |
74 |
0 |
col-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
10 |
E=エディット |
|
L |
PNO |
|
|
|
16 |
35 |
35 |
19 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
11 |
E=エディット |
|
M |
PNAME |
|
|
57 |
35 |
196 |
19 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
12 |
E=エディット |
|
N |
PFOLD |
|
|
255 |
35 |
138 |
19 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
13 |
E=エディット |
|
O |
PPUB |
|
|
401 |
35 |
132 |
19 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
14 |
K=チェックボックス |
P |
PEXT |
|
|
|
541 |
35 |
23 |
15 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
15 |
K=チェックボックス |
Q |
POFL |
|
|
576 |
35 |
23 |
15 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
16 |
E=エディット |
|
R |
UDATE |
|
|
617 |
35 |
66 |
19 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
17 |
E=エディット |
|
S |
UTIME |
|
|
691 |
35 |
66 |
19 |
(付加情報) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
付加情報で「要素の表示条件」を選択し、下記を設定 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
*ngIf="mg.getCustomProperty('UDATE','IsEmpty',row.rowId)==''" |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4) Program/ProgramTask/DataView/LogicView/FormList |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-4
プログラム詳細画面のデザイン例 |
|
|
|
① |
Program |
|
|
|
変換ルール番号 |
|
1:カードクラス適用(通常) |
|
|
CARD情報設定 |
|
タイトル:プログラム詳細 |
|
|
エリア別ルール設定 |
|
エリア2を除外 |
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
O=グループ |
|
|
Group54 |
|
|
12 |
3 |
551 |
48 |
width: 100%;/del_border |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
B=ラベル |
|
|
|
LabelP |
|
|
28 |
18 |
74 |
14 |
col-md-2 col-form-label
text-md-end me-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
E=エディット |
|
|
PName |
|
|
97 |
18 |
186 |
19 |
form-control
mb-2/col-md-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
C=コンボボックス |
O |
Combo_box |
|
289 |
18 |
167 |
18 |
form-select/col-md-3/size:3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
U=サブフォーム |
|
|
SF1 |
|
|
|
12 |
57 |
551 |
279 |
width: 100%; |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
② |
ProgramTask |
|
|
|
変換ルール番号 |
|
指定なし |
|
|
CSS直接記述 |
|
.tab_control { height: 380px;} |
|
※評価版では「CSS直接記述」ボタンが使えないのでCSSを直接編集して下さい |
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
A=タブ |
|
|
T |
TAB |
|
|
|
12 |
12 |
306 |
261 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
U=サブフォーム |
|
|
SF1 |
|
|
|
19 |
37 |
277 |
229 |
width: 100%; |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
U=サブフォーム |
|
|
SF2 |
|
|
|
19 |
37 |
277 |
226 |
width: 100%; |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
U=サブフォーム |
|
|
SF3 |
|
|
|
19 |
37 |
277 |
226 |
width: 100%; |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
③ |
DataView |
|
|
|
変換ルール番号 |
|
1:サンプル TABLE変換 |
|
|
ヘッダ |
|
非表示 |
|
|
|
④ |
LogicView |
|
|
|
変換ルール番号 |
|
1:サンプル TABLE変換 |
|
|
ヘッダ |
|
非表示 |
|
|
|
⑤ |
FormList |
|
|
|
変換ルール番号 |
|
1:サンプル TABLE変換 |
|
|
|
|
5) DataList/DataTbl |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-5
データ一覧画面のデザイン例 |
|
|
|
① |
DataList |
|
|
|
変換ルール番号 |
|
1:カードクラス適用(通常) |
|
|
CARD情報設定 |
|
タイトル:データ |
|
|
エリア別ルール設定 |
|
エリア2を除外 |
|
|
|
コントロール属性 |
|
「ProgramList」からコピー |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
O=グループ |
|
|
Group7 |
|
|
12 |
12 |
470 |
47 |
del_border |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
B=ラベル |
|
|
|
Label2 |
|
|
26 |
29 |
50 |
14 |
col-md-2 col-form-label
text-md-end me-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
E=エディット |
|
E |
LOCATION |
|
82 |
29 |
36 |
19 |
form-control
mb-3/col-md-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
K=チェックボックス |
F |
SEL_FOLDER |
139 |
29 |
95 |
18 |
col-md-2/form-check
form-check-inline me-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
C=コンボボックス |
G |
FOLDER |
|
|
247 |
29 |
117 |
18 |
form-select
mb-3/col-md-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
P=プッシュボタン |
I |
PB1 |
|
|
|
380 |
29 |
72 |
21 |
btn btn-primary
col-md-2/fa-search |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
7 |
U=サブフォーム |
|
|
SF1 |
|
|
|
26 |
65 |
580 |
221 |
width: 100%; |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
② |
DataTbl |
|
|
|
変換ルール番号 |
|
2:サンプル CARD変換 |
|
|
テーブル高さ |
|
300px |
|
|
水平スクロールバー |
|
表示しない |
|
|
|
|
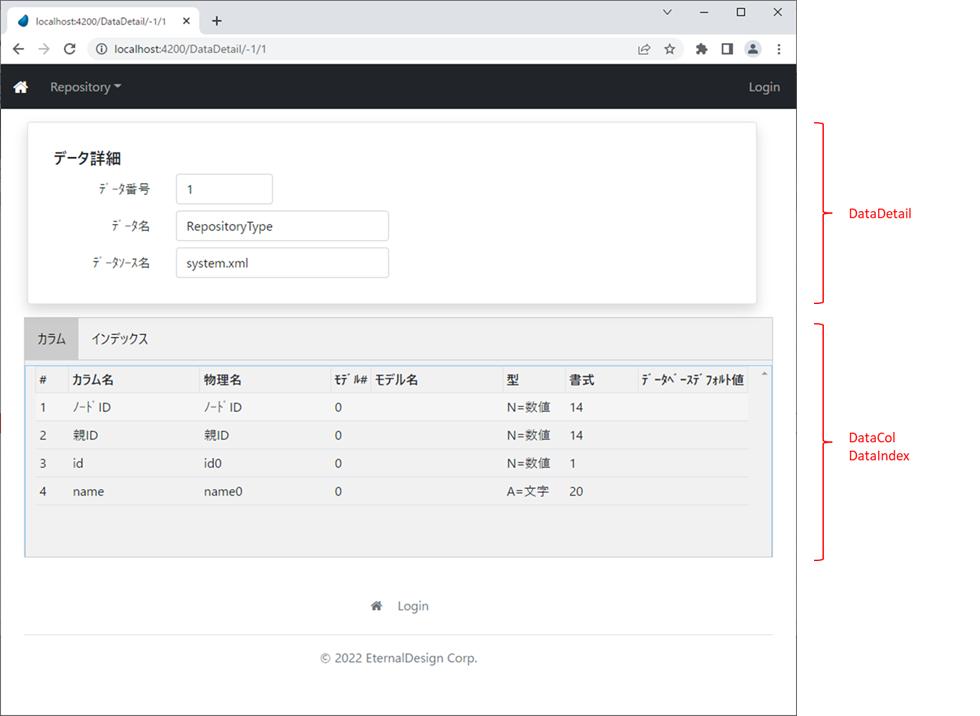
6) DataDetail/DataCol/DataIndex |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-6
データ詳細画面のデザイン例 |
|
|
|
① |
DataDetail |
|
|
|
変換ルール番号 |
|
1:カードクラス適用(通常) |
|
|
CARD情報設定 |
|
タイトル:データ詳細 |
|
|
CSS直接記述 |
|
.tab_control { height: 300px;} |
|
※評価版では「CSS直接記述」ボタンが使えないのでCSSを直接編集して下さい |
|
|
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
O=グループ |
|
|
Group4 |
|
|
10 |
12 |
424 |
96 |
pb-2/del_border |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
B=ラベル |
|
|
|
Label6 |
|
|
19 |
31 |
50 |
14 |
col-md-2 col-form-label
text-md-end me-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
E=エディット |
|
K |
DNo |
|
|
|
79 |
31 |
54 |
19 |
form-control
mb-2/col-md-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
B=ラベル |
|
|
|
Label8 |
|
|
19 |
49 |
38 |
14 |
col-md-2 col-form-label
text-md-end me-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
E=エディット |
|
L |
DName |
|
|
79 |
49 |
192 |
19 |
form-control
mb-2/col-md-4 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
B=ラベル |
|
|
|
Label10 |
|
|
17 |
67 |
56 |
14 |
col-md-2 col-form-label
text-md-end me-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
7 |
E=エディット |
|
M |
DTName |
|
|
79 |
67 |
192 |
19 |
form-control/col-md-4 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
8 |
A=タブ |
|
|
N |
Tab1 |
|
|
|
12 |
114 |
426 |
270 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
9 |
U=サブフォーム |
|
|
SF1 |
|
|
|
19 |
139 |
412 |
238 |
width: 100%; |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
10 |
U=サブフォーム |
|
|
SF2 |
|
|
|
22 |
139 |
412 |
238 |
width: 100%; |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
② |
DataCol |
|
|
|
変換ルール番号 |
|
1:サンプル TABLE変換 |
|
|
|
③ |
DataIndex |
|
|
|
変換ルール番号 |
|
1:サンプル TABLE変換 |
|
|
|
|
7) ModelList/ModelTbl |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-7
モデル一覧画面のデザイン例 |
|
|
|
① |
ModelList |
|
|
|
変換ルール番号 |
|
1:カードクラス適用(通常) |
|
|
CARD情報設定 |
|
タイトル:モデル |
|
|
エリア別ルール設定 |
|
エリア2を除外 |
|
|
|
コントロール属性 |
|
「ProgramList」からコピー |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
O=グループ |
|
|
Group7 |
|
|
12 |
12 |
470 |
47 |
del_border |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
B=ラベル |
|
|
|
Label2 |
|
|
26 |
29 |
50 |
14 |
col-md-2 col-form-label
text-md-end me-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
E=エディット |
|
E |
LOCATION |
|
82 |
29 |
36 |
19 |
form-control
mb-3/col-md-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
K=チェックボックス |
F |
SEL_FOLDER |
139 |
29 |
95 |
18 |
col-md-2/form-check
form-check-inline me-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
C=コンボボックス |
G |
FOLDER |
|
|
247 |
29 |
117 |
18 |
form-select
mb-3/col-md-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
P=プッシュボタン |
I |
PB1 |
|
|
|
380 |
29 |
72 |
21 |
btn btn-primary
col-md-2/fa-search |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
7 |
U=サブフォーム |
|
|
SF1 |
|
|
|
26 |
65 |
580 |
221 |
width: 100%; |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
② |
ModelTbl |
|
|
|
変換ルール番号 |
|
2:サンプル CARD変換 |
|
|
テーブル高さ |
|
300px |
|
|
水平スクロールバー |
|
表示しない |
|
|
|
|
8) ZoomButtonTest |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-8a
ズームボタンテスト画面のデザイン例(幅768px以上) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-8b
ズームボタンテスト画面のデザイン例(幅768px未満) |
|
|
|
変換ルール番号 |
|
1:カードクラス適用(通常) |
|
|
CARD情報設定 |
|
タイトル:プログラム照会 |
|
|
説明文:プログラム番号を入力し「実行」ボタン(もしくは「Emter」キー)を押して下さい。 |
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
O=グループ |
|
|
Group4 |
|
|
12 |
12 |
605 |
108 |
del_border |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
B=ラベル |
|
|
|
Label2 |
|
|
35 |
34 |
24 |
23 |
col-md-1 col-form-label
text-md-end me-1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
E=エディット |
|
E |
V_PNO |
|
|
67 |
34 |
89 |
23 |
form-control/fa-search-plus/col-md-4/zoombtn:btn-outline-secondary |
|
|
|
|
|
4 |
E=エディット |
|
G |
PName |
|
|
162 |
34 |
308 |
23 |
form-control/col-md-4 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
P=プッシュボタン |
L |
PB1 |
|
|
|
476 |
34 |
72 |
23 |
btn btn-primary col-md-2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
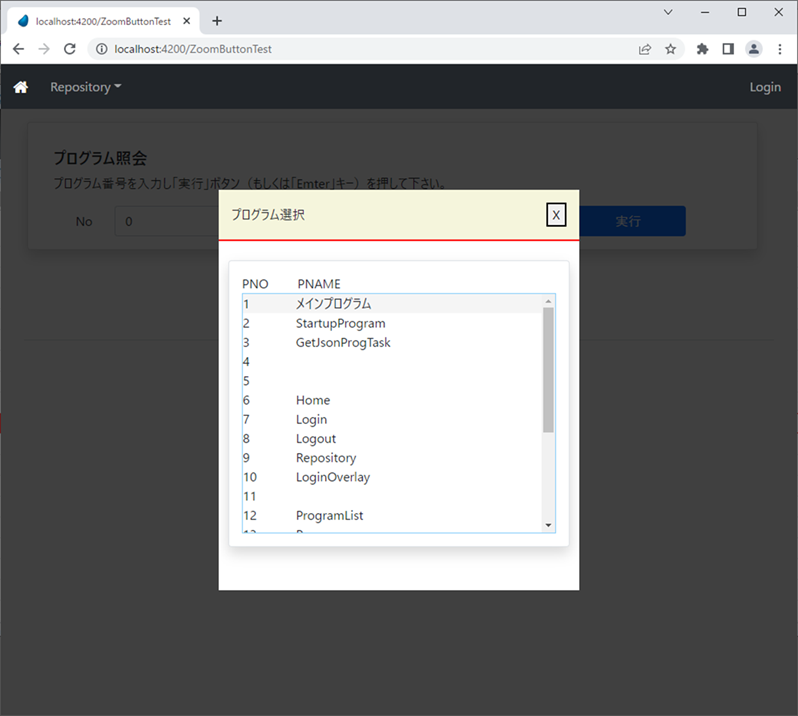
9) SelectProgram |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-9
プログラム選択画面のデザイン例 |
|
|
|
変換ルール番号 |
|
8:サンプル CARD変換(オーバレイ用) |
|
|
テーブル高さ |
|
300px |
|
|
水平スクロールバー |
|
表示しない |
|
|
TSファイルの定義 |
|
モーダルウインドウ幅:450px |
|
|
モーダルウインドウ高さ:500px |
|
|
モーダルウインドウのタイトル:プログラム選択 |
|
|
|
|
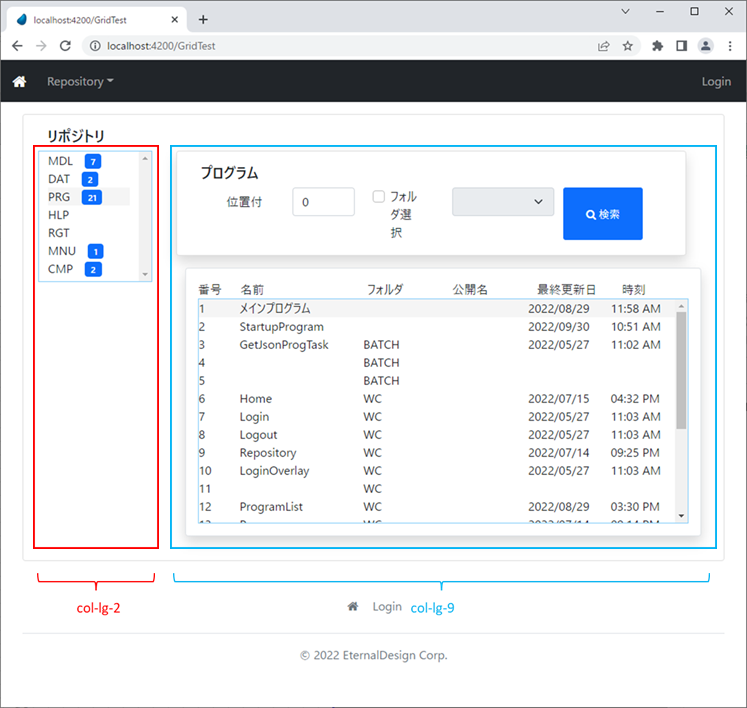
10) GridTest |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-10a
グリッドテスト画面のデザイン例(幅992px以上) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-10b
グリッドテスト画面のデザイン例(幅992px未満) |
|
|
|
|
変換ルール番号 |
|
7:サンプル CARD変換(グリッド利用) |
|
|
CARD情報設定 |
|
タイトル:リポジトリ |
|
|
テーブル高さ |
|
200px |
|
|
水平スクロールバー |
|
表示しない |
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
T=テーブル |
|
|
Tbl |
|
|
|
22 |
28 |
29 |
303 |
order-last
order-lg-first me-3/d-block col col-lg-2 |
|
|
|
|
|
|
|
|
|
|
|
|
2 |
M=カラム |
|
|
|
Col1 |
|
|
|
0 |
0 |
23 |
0 |
d-block col-1 d-lg-none |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
M=カラム |
|
|
|
Col2 |
|
|
|
0 |
0 |
134 |
0 |
d-block col-5 d-lg-none |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
M=カラム |
|
|
|
Col3 |
|
|
|
0 |
0 |
46 |
0 |
d-block col-1 d-lg-none |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
M=カラム |
|
|
|
Col4 |
|
|
|
0 |
0 |
94 |
0 |
d-none d-lg-block col-lg |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
E=エディット |
|
E |
did |
|
|
|
26 |
50 |
14 |
23 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
7 |
E=エディット |
|
F |
name |
|
|
|
49 |
50 |
126 |
23 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
8 |
E=エディット |
|
D |
CNT |
|
|
|
183 |
50 |
38 |
23 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
9 |
E=エディット |
|
G |
shortname |
|
229 |
50 |
86 |
23 |
(付加情報) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
付加情報で「構文追加(後置)」を選択し、下記を設定 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<span |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
*ngIf="mg.getCustomProperty('shortname','count',row.rowId)!=0" |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
class="badge bg-primary
ms-3"> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
{{mg.getCustomProperty('shortname','count',row.rowId)}} |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</span> |
|
|
|
|
10 |
U=サブフォーム |
|
|
SF1 |
|
|
|
497 |
28 |
319 |
303 |
mb-3 d-block col-lg-9 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
11) DrawChart |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-11
チャート描画画面のデザイン例 |
|
|
|
変換ルール番号 |
|
5:チャート表示 |
|
|
変数情報設定 |
|
chartType |
|
2=値 |
|
bar |
|
|
datasets |
|
1=コントロール |
|
P_ChartData |
|
|
labels |
|
1=コントロール |
|
P_Label |
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
O=グループ |
|
|
Group1 |
|
|
12 |
12 |
352 |
268 |
d_none |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
B=ラベル |
|
|
|
Label3 |
|
|
34 |
40 |
56 |
14 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
E=エディット |
|
C |
P_ChartData |
96 |
40 |
96 |
18 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
B=ラベル |
|
|
|
Label5 |
|
|
34 |
64 |
56 |
14 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
E=エディット |
|
D |
P_Label |
|
|
96 |
64 |
96 |
18 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
※ モジュール設定ウィザードにより「Chart.js」のインストールが必要になります。 |
|
|
|
|
12) GraphTest |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-12
グラフテスト画面のデザイン例 |
|
|
|
① |
GraphTest |
|
|
|
変換ルール番号 |
|
1:カードクラス適用(通常) |
|
|
エリア別ルール設定 |
|
エリア2を除外 |
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
O=グループ |
|
|
Group18 |
|
|
12 |
12 |
627 |
111 |
mb-3/del_border |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
B=ラベル |
|
|
|
Label1(Data) |
36 |
42 |
62 |
20 |
col-form-label col
text-end me-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
C=コンボボックス |
C |
DataNo |
|
|
116 |
42 |
268 |
18 |
form-select
me-3/col/size:1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
D=ラジオボタン |
G |
V_Radio |
|
|
407 |
42 |
61 |
62 |
col/form-check
form-check-inline/me-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
U=サブフォーム |
|
|
SF1 |
|
|
|
12 |
162 |
474 |
228 |
me-3 d-block col mb-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
U=サブフォーム |
|
|
SF2 |
|
|
|
507 |
162 |
454 |
228 |
d-block col |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
② |
EditGraphData |
|
|
|
変換ルール番号 |
|
1:サンプル TABLE変換 |
|
|
テーブル高さ |
|
200px |
|
|
水平スクロールバー |
|
表示しない |
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
T=テーブル |
|
|
Table1 |
|
|
12 |
12 |
318 |
244 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
M=カラム |
|
|
|
Column1 |
|
0 |
0 |
50 |
0 |
d-none |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
M=カラム |
|
|
|
Column2 |
|
0 |
0 |
44 |
0 |
d-none |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
M=カラム |
|
|
|
Column4 |
|
0 |
0 |
74 |
0 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
M=カラム |
|
|
|
Column6 |
|
0 |
0 |
98 |
0 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
P=プッシュボタン |
|
PB_Edit |
|
|
16 |
34 |
36 |
21 |
btn
btn-secondary/fa-pencil |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
7 |
E=エディット |
|
O |
XNo |
|
|
|
66 |
34 |
36 |
19 |
pull-right |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
8 |
E=エディット |
|
R |
LabelX |
|
|
110 |
34 |
66 |
19 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
9 |
E=エディット |
|
Q |
Val |
|
|
|
184 |
34 |
90 |
19 |
pull-right |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
10 |
P=プッシュボタン |
|
PB_Update |
|
16 |
59 |
36 |
21 |
btn btn-danger/fa-check |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
11 |
P=プッシュボタン |
|
PB_Cancel |
|
16 |
84 |
36 |
21 |
btn btn-warning/fa-undo |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
参考) StartupProgram |
|
|
|
※ルーティング情報で「Navbarを作成しない」にチェックを入れたときのテンプレートの変換例です。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.5.3-13
スタートアッププログラム画面のデザイン例 |
|
|
|
変換ルール番号 |
|
1:カードクラス適用(通常) |
|
|
CARD情報設定 |
|
タイトル:メニュー |
|
|
エリア別ルール設定 |
|
エリア2を除外 |
|
|
|
コントロール属性 |
|
|
№ |
コントロールタイプ |
項目 |
コントロール名 |
x |
y |
幅 |
高さ |
設定値 |
|
|
1 |
O=グループ |
|
|
GRP1 |
|
|
12 |
12 |
415 |
95 |
del_border |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
P=プッシュボタン |
C |
PB1 |
|
|
|
19 |
31 |
72 |
21 |
btn btn-primary col
me-3/fa-home |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
P=プッシュボタン |
D |
PB2 |
|
|
|
98 |
30 |
72 |
21 |
btn btn-secondary col
me-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
P=プッシュボタン |
E |
PB3 |
|
|
|
177 |
29 |
72 |
21 |
btn btn-secondary col
me-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
P=プッシュボタン |
F |
PB4 |
|
|
|
256 |
29 |
72 |
21 |
btn btn-secondary col
me-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
P=プッシュボタン |
G |
PB5 |
|
|
|
335 |
29 |
72 |
21 |
btn btn-warning col me-3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
7 |
U=サブフォーム |
|
|
SF1 |
|
|
|
12 |
113 |
415 |
202 |
mt-1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<Navbar作成時に「サンプル1/normal」以外を選択していた場合の対処方法> |
|
|
|
Navbar作成時に「サンプル1/normal」以外のテンプレートを選択していた場合は、ブラウザで表示したとき、画面の上部等に余白が表示されます。 |
|
|
その場合は下記のように対処してください。 |
|
|
|
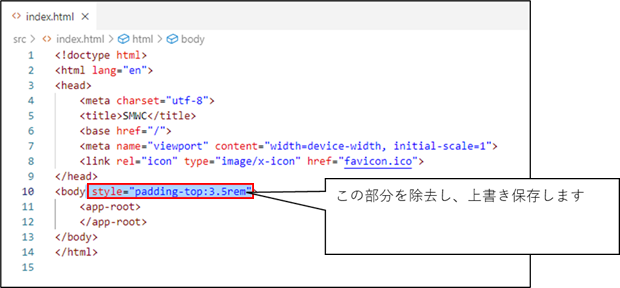
①Visual Studio Codeでindex.htmlを開きます |
|
|
②「body」タグの属性「style」を除去します |
|
|
③ファイルを保存します |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|