|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 楽々ウェブクライアント/SMSYS Ver 1.01新機能の紹介 |
|
|
|
|
1. |
ズームボタン(ShowZoomButton)に対応 |
|
|
|
|
|
|
MAGIC xpa Ver
4.8で利用できるようになったエディットのズームボタン(ShowZoomButton)に対応しました。 |
|
|
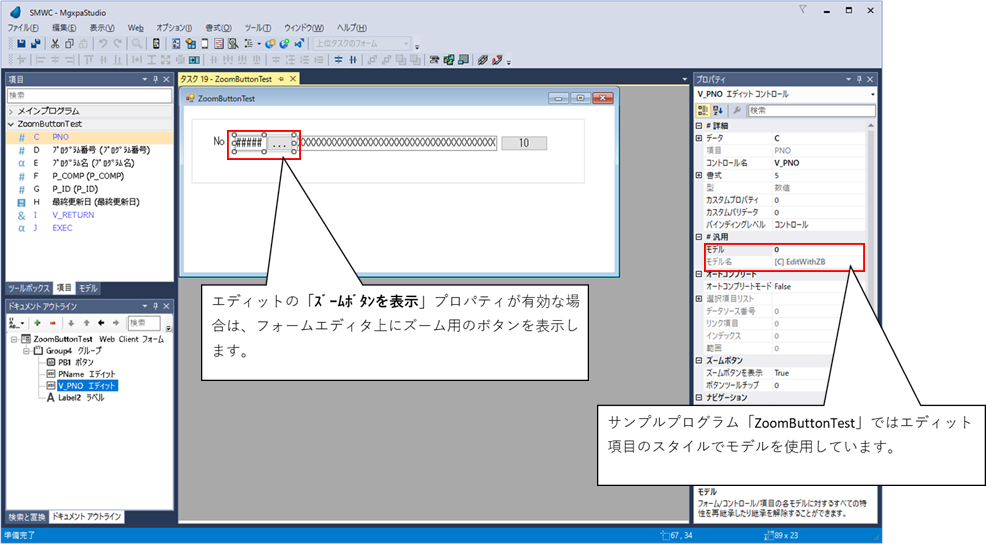
エディットの「ズームボタンを表示」プロパティが有効な場合は、Bootstrapの「input-group」クラスを使用し、ボタンをテキスト入力と一体化させます。 |
|
|
更にGUI編集画面からボタンのデザインやアイコンを指定することも可能にしました。 |
|
|
|
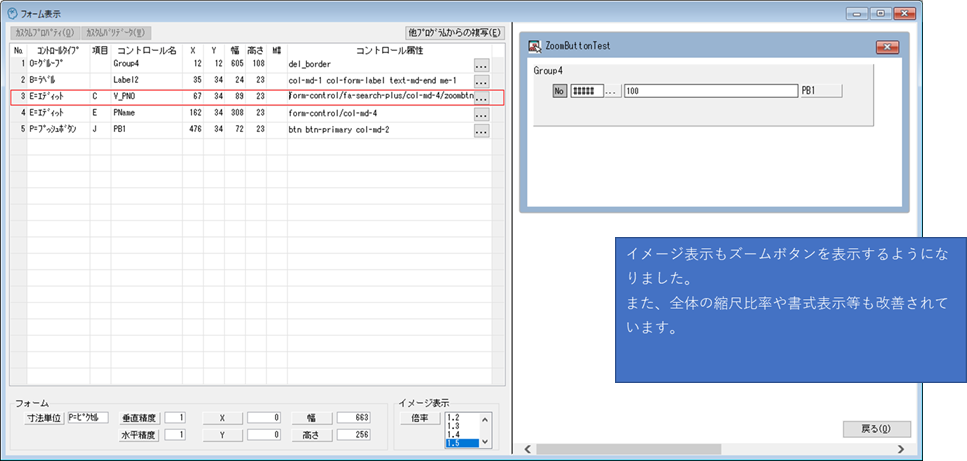
①サンプルプログラムのフォーム |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
②変換処理について |
|
|
|
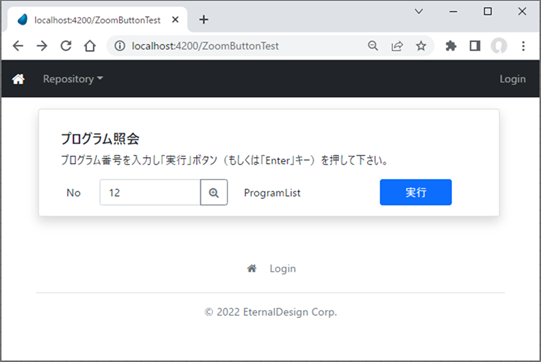
そのままサンプルを実行した場合のブラウザ表示結果は次のようになります。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
楽々ウェブクライアントで何も指定せずに変換してみます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
変換後の実行結果は次の様になりました。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ブラウザの表示結果だけでは、さして大きな違いは見られないように思えます。 |
|
|
|
|
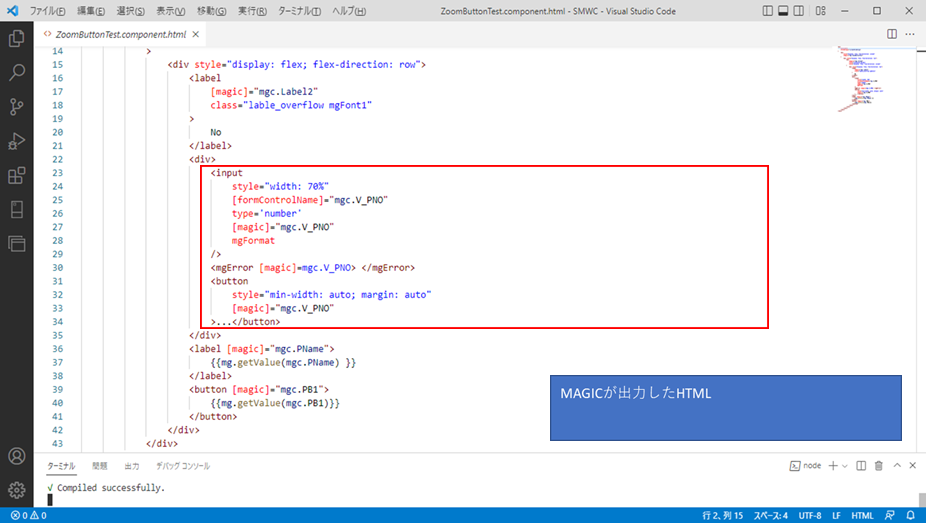
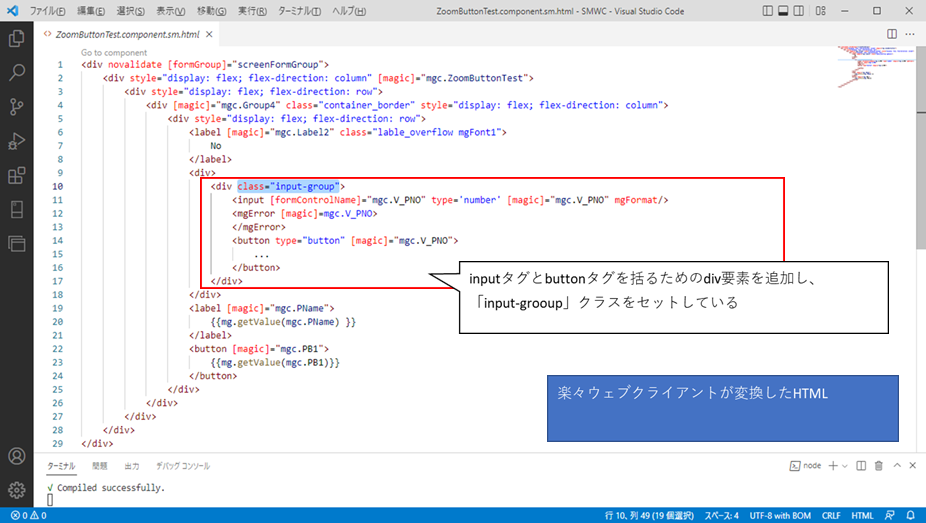
HTMLを比較してみます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
このようにして、楽々ウェブクライアントでは、bootstrapのInput
group(インプットグループ)クラスを使用してズームボタンを実現します。 |
|
|
これにより、テキスト入力とボタンが一体として配置されるようになります。 |
|
|
|
|
③ボタンのデザイン変更など |
|
|
|
フォームやコントロールに対してデザインを施した例を見てみます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
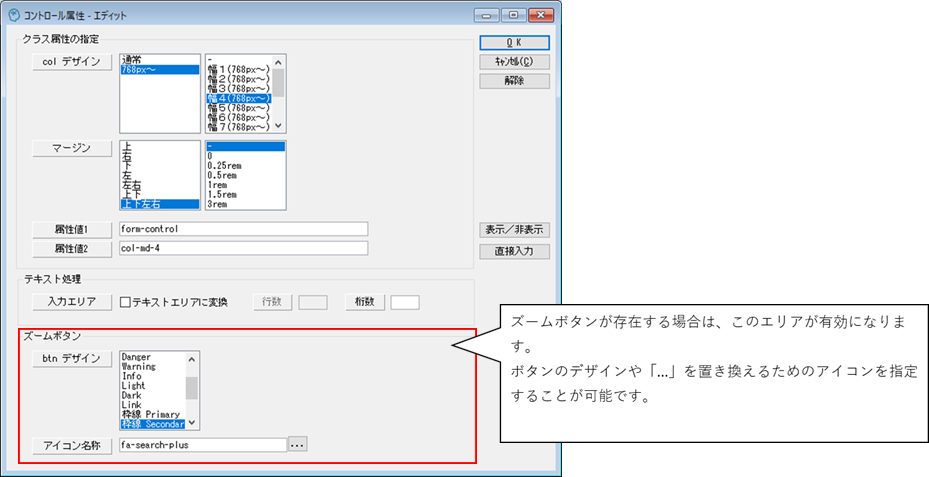
コントロール属性設定画面も拡張されました。 |
|
|
ボタンのデザイン等も簡単に指定できるようになりました。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
変換例を示します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
HTML変換結果 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2. |
スタイル情報に使用されたモデルのリファレンス |
|
|
|
|
|
|
モデルのリファレンスを、スタイル情報(モデル、データ、プログラム項目)で使用しているモデルに対しても取得するようにしました。 |
|
|
但し、現状は「GUI表示形式」「GUI表示形式テーブル」「リッチクライアント表示形式」「リッチクライアント表示形式テーブル」「WebClient形式」「WebClient形式テーブル」のみに限定 |
|
|
しています。 |
|
|
これらのスタイル情報にモデルの利用を取得したときは、「モデル」一覧画面のクロスリファレンスボタン「...」から確認できるようになりました。 |
|
|
|
<検証データ> |
|
|
|
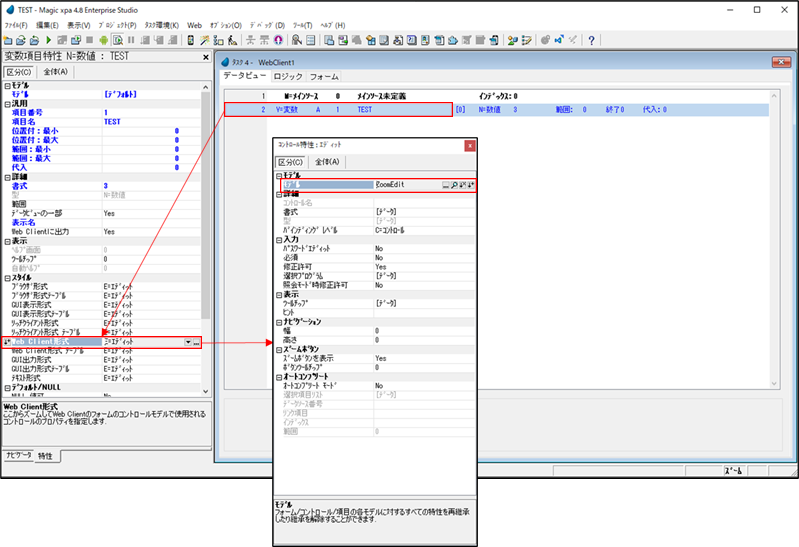
イ) 項目タイプのモデルのスタイル情報で表示形式のモデルを指定しているケース |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ロ)データのカラムのスタイル情報で表示形式のモデルを指定しているケース |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ハ)プログラムの変数のスタイル情報で表示形式のモデルを指定しているケース |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<リファレンスの確認方法> |
|
|
|
モデル一覧プログラムを起動します。 |
|
|
「CR」カラムのリファレンスボタン(関連がある場合に表示)を押します。 |
|
|
選択ポップアップが出た場合は「S:スタイル」を選択します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|