|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 楽々ウェブクライアント/SMSYS Ver 1.02新機能の紹介 |
|
|
|
|
1. |
グリッドシステム管理機能の強化 |
|
|
|
|
|
|
以前のバージョンまでは、ア)
Webスタイルを「繰り返し可能な項目」で設定したテーブルのカラム間でのグリッド指定(CARDタイプを指定)や、グループに |
|
|
関連付けたコントロール(ラベル、エディット、ボタン、コンボボックス、チェックボックス、ラジオボタン)間でのグリッド指定に留まっていましたが、 |
|
|
今回のバージョンでは、テーブル、サブフォーム、グループ、タブ等のコントロール間でのグリッド指定ができるようになりました。 |
|
|
これにより、ページを構成するより大きな単位でのレイアウトを管理することができるようになりました。 |
|
|
|
①以前のバージョンまでのグリッド定義機能 |
|
|
|
復習がてら、以前のバージョンで利用できるグリッド定義機能の実際例を紹介します。 |
|
|
|
1)テーブルのカラム間で幅を決める |
|
|
|
楽々ウェブクライアントでは、テーブルのカラムにグリッドシステムを適用させることが可能です。 |
|
|
例えば、下図のようなテーブルを持つプログラムを変換してみます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図1
テーブルをもつプログラムのMAGICフォームエディタ画面 |
|
|
|
「No」「名称」「更新日」「更新時刻」のカラムにそれぞれ、「col-1」「col」「col-2」「col-2」のクラスをセットすることにより「1:7:2:2」の比率で表示します。 |
|
|
数字のつかない「col」は等幅で、残りのカラム(この場合は12-1-2-2=7)を等分します。 |
|
|
|
◆テーブルカラム幅のイメージ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
楽々ウェブクライアントでデザインした結果は次のようになります。 |
|
|
実際にカラム幅が指定した配分になっていることを確認することができます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2
楽々ウェブクライアントデザイン例(テーブルのカラム) |
|
|
|
|
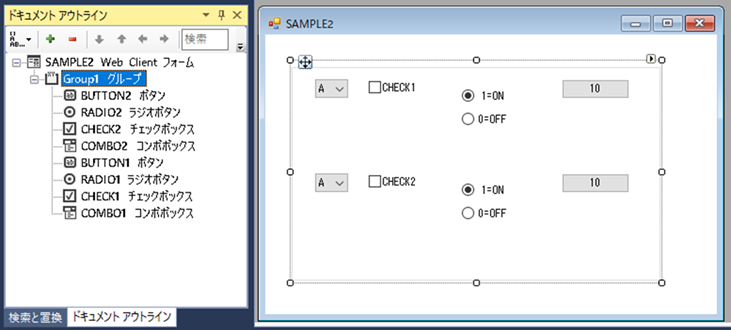
2)ラベルやエディット等のコントロールをグループでまとめ間隔を定義 |
|
|
|
次に、テーブルを持たないフォームの場合です。 |
|
|
楽々ウェブクライアントでは複数のコントロールをグループコントロールで括ることにより、配置をコンロールすることが可能です。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図3
グループを利用したプログラムのMAGICフォームエディタ画面 |
|
|
|
コントロール「COMBO1」「CHECK1」「RADIO1」「BUTTON1」にそれぞれ「col-3」のクラス属性をセットすることにより「1:1:1:1」の比率で表示させます。 |
|
|
コントロール「COMBO2」「CHECK2」「RADIO2」「BUTTON2」も同様に設定し均等にコントロールを配置してみます。 |
|
|
(全て同じ幅であれば「col-3」ではなく「col」でもOKです) |
|
|
|
◆コントロール配置レイアウトのイメージ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
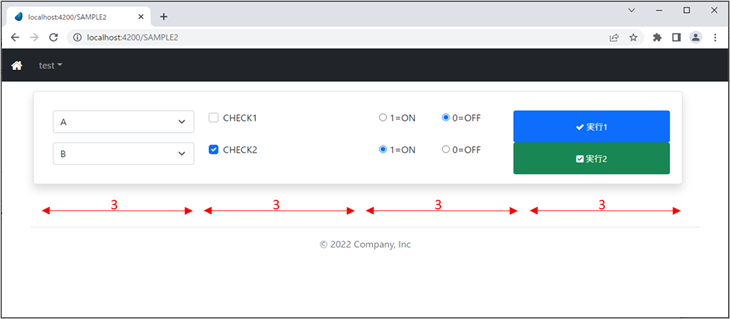
楽々ウェブクライアントでデザインした結果は次のようになります。 |
|
|
実際にコンロールの間隔が当配分になっていることを確認することができます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図4
楽々ウェブクライアントデザイン例(グループによる配置) |
|
|
|
|
②テーブルやサブフォーム間でのレイアウト機能 |
|
|
|
今回のバージョンでは、例えば、下図のように、テーブルの右や下段にサブフォームがあるようなケースでは、テーブルとサブフォーム、サブフォームと |
|
|
サブフォームの画面表示割合を設定することができませんでした。 |
|
|
これを、コントロール属性で設定することにより実現できるようになっています。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図5
テーブルと幾つかのサブフォームが混在するプログラムのMAGICフォームエディタ画面 |
|
|
|
|
|
|
例えば、コントロール「Table1」「SF1」「SF2」「SF3」にそれぞれ「col-2」「col-10」「col-3」「col-9」のクラス属性をセットすることにより「1:1」「1:2」の比率 |
|
|
で表示させることができます。 |
|
|
(実際は、マージン等を考慮するため、「col-10」「col-9」はそれぞれ「col-9」「col-8」で指定します) |
|
|
|
|
|
◆コントロール配置レイアウトのイメージ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
楽々ウェブクライアントでデザインした結果は次のようになります。 |
|
|
テーブルと複数のサブフォーム間でレイアウトされていることを確認することができます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図6
楽々ウェブクライアント/デザイン例(テーブルと3つのサブフォームがあるプログラム) |
|
|
|
|
|
|
|
bootstrapのグリッドシステムでは、画面サイズに応じてダイナミックに表示幅を指定することが可能です。 |
|
|
|
例えば「PC等の画面サイズが広い場合は上記のようなレイアウトで構わないが、タブレットやスマートフォンの狭い環境ではコントロール別に縦に表示 |
|
|
|
させたい」というようなケースです。 |
|
|
|
また、PC用のサイトとスマートフォン用のサイトでは、表示させる広告が異なるかもしれません。 |
|
|
|
従来のバージョンでは、閾値の選択はMedium(768px~)のみでしたが、Small(576px~)、Large(992px~)、Extra large(1200px~)の値も |
|
|
|
指定できるようになりました。 |
|
|
|
また、これに加え、ブロック(コントロール)の並び順を変更する「order-N」の指定ができるようになっています。 |
|
|
|
|
|
|
◆コントロール配置レイアウトのイメージ(992px以上) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
◆コントロール配置レイアウトのイメージ(992px未満) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
◆コントロール配置レイアウトのイメージ(992px未満) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
楽々ウェブクライアントでデザインした結果は次のようになります。 |
|
|
テーブルと複数のサブフォーム間でレイアウトされていることを確認することができます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図7
楽々ウェブクライアント/デザイン例(画面サイズ992px未満で表示) |
|
|
|
|
|
|
|
|
|
楽々ウェブクライアントの実際の設定方法について説明します。 |
|
|
|
|
|
イ) テーブルもしくはタブの場合 |
|
|
|
|
|
従来のバージョンでは、テーブルコントロールの属性を設定することができませんでしたが、今回のバージョンでは下記のような画面を表示して行うことが |
|
|
|
できます。(タブの場合も同様の画面を表示します) |
|
|
|
下図赤枠は、従来の仕様と変わった部分を補足しています。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図8
テーブルコントロール属性設定画面 |
|
|
|
|
|
|
|
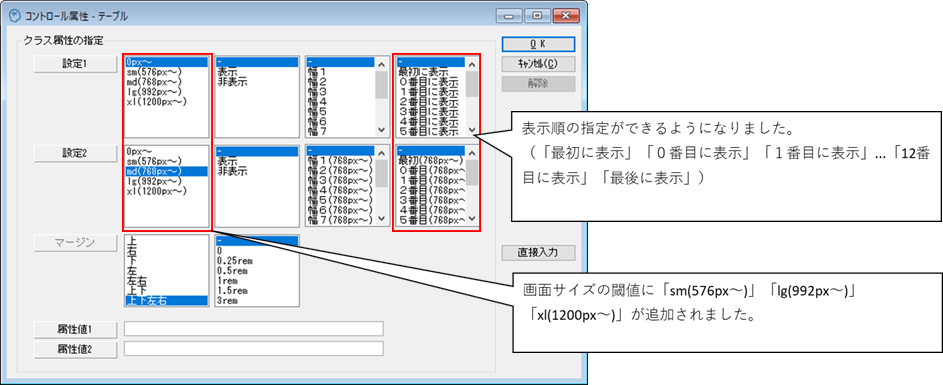
ロ) グループもしくはサブフォームの場合 |
|
|
|
|
|
グループやサブフォームの場合は、初期の画面では以前のバージョンと変わりありません。 |
|
|
|
が、「表示/非表示」ボタンを押したときの画面が拡張され、カラム幅や表示順の指定ができるようになりました。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図9
サブフォームコントロールの楽々ウェブクライアント、属性設定画面 |
|
|
|
|
|
|
|
③サンプルプログラム「GridTest」 |
|
|
|
|
|
新しい機能をテストするためのプログラムとして「GridTest」をサンプルプロジェクト内で提供しています。 |
|
|
|
設定値の詳細は、オンラインヘルプや同梱のPDFに記載しています。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
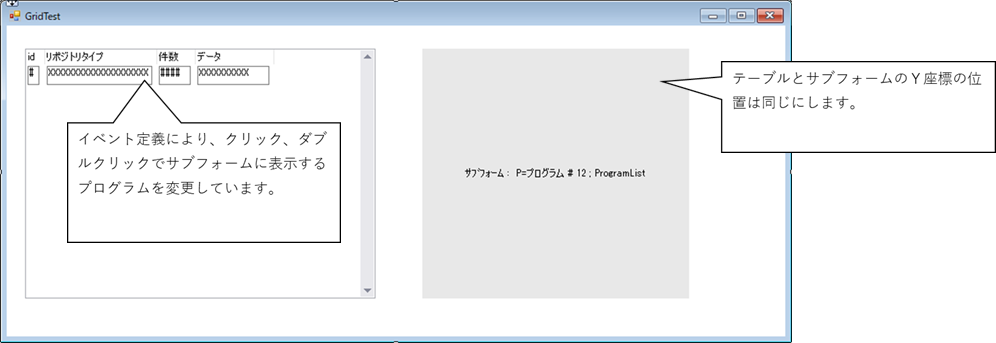
イ) MAGICのフォーム |
|
|
|
|
|
フォームは下図のように、テーブルとサブフォームを左右に並べています。 |
|
|
|
テーブルに表示されるリポジトリのタイプによりサブフォームに表示するプログラムを切り替えます。(クリックもしくはダブルクリックイベント) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図10
サンプルプログラムのMAGICフォームエディタ画面 |
|
|
|
|
|
|
|
ロ) 楽々ウェブクライアントの設定(コントロール属性) |
|
|
|
|
|
楽々ウェブクライアントの設定例を見てみましょう。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図11
サンプルプログラム/コントロール属性の設定 |
|
|
|
|
|
|
|
ハ) 楽々ウェブクライアントの設定(テンプレートの変換) |
|
|
|
|
|
「変換ルール」は新しく追加されたルール「サンプル CARD変換(グリッド利用)」を選択します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図12
サンプルプログラム/テンプレートの変換/変換ルール選択 |
|
|
|
|
|
|
|
変換結果は下図に示します。 |
|
|
|
クラス「row」のdiv要素の配下に、テーブルとグループが配置されていることが分かります。(外側の赤枠) |
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
(途中省略) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図13
Visual Studio Codeによる結果確認(GridTest.component.sm.html) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ニ) 実行結果 |
|
|
|
|
|
|
|
|
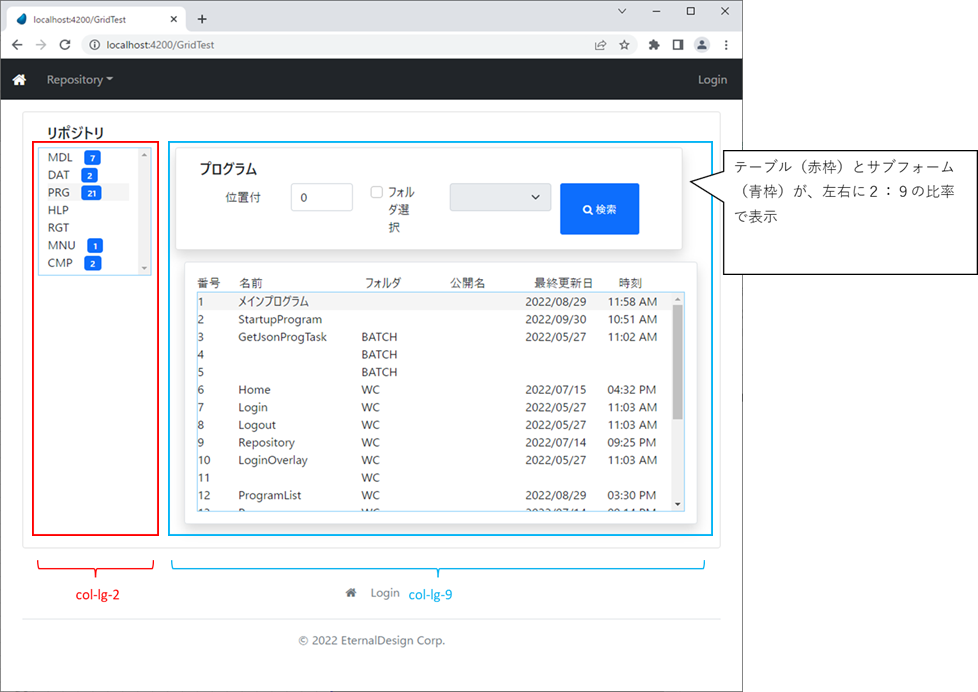
画面サイズ
992px以上のときと、992px未満のときの実行結果をそれぞれ示します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図14
実行結果(画面サイズ 992px以上) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図14
実行結果(画面サイズ 992px未満) |
|
|
|
|
2. |
その他の改善事項 |
|
|
|
①フォームイメージ表示用フォントの指定ができるようになりました。 |
|
|
|
WebClientタスクでは、1番のフォントを使用して描画を行っていましたが、環境設定プログラムでフォント番号を指定できるようになりました。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図15
環境設定画面とフォームのイメージ表示 |
|
|
|
②フォーム表示画面の改善 |
|
|
|
コントロール属性呼出し用のボタンにパーキングするようにし、キー入力により連続して呼び出せるようにしました。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図16
フォーム表示画面のコントロール属性編集ボタン |
|
|
|
③テンプレートの変換の改善 |
|
|
|
選択した変換ルールのヘッダ定義の有無を取得し、ヘッダが無い場合は「ヘッダ非表示」チェックボックスを無効に、またチェック済なら外すように |
|
|
修正しました。 |
|
|
|
④定数定義ファイル(ConstFile.xml)のチェック処理 |
|
|
|
定数ファイルのバージョンを起動時にチェックし、起動中のシステムの要求するバージョンとミスマッチしている場合は起動時に警告メッセージを表示するように |
|
|
しました。 |
|
|
|
表示メッセージ: |
ConstFile.xml
のバージョンが一致していません. |
|
|
|
もし、上記のメッセージが出たときは、システムのアップデートに失敗しています。原因としては、キャビネットファイル(*.ECF)のみ更新した場合等が考えられ |
|
|
ますので、再度、セットアップ用プロジェクトによりシステムを更新して下さい。 |
|
|
|
|
⑤ナビゲーションバー/メニュー定義明細編集の改善 |
|
|
|
メニューリストで行を追加したときに、デフォルト値として「L=リンク」をセットするようにしました。 |
|
|
項目の並びを「名称→アイコン→リンク」から「リンク→名称→アイコン」に変更しました。これは、「リンク」でズームしルートの一覧画面から選択した時に、選択した |
|
|
ルート名を名称にセットしていますが(従来からの機能)、この流れで入力をしやすくするためです。 |
|
|
ズームできる項目にはズームボタンを付加しました。 |
|
|
並び順変更用のボタン「↑」「↓」を押したときは、並び順の表示を更新した後、押したボタンにカーソルを飛ぶようにしました。これにより、連続して同じ行を移動 |
|
|
させることができるようにしました。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|