2022/10/17
楽々ウェブクライアント/SMSYS Ver 1.02を公開しました。
主要な機能強化
グリッド管理機能を強化しました。新たに、テーブル、サブフォーム、グループ、タブといったコントロールで、レイアウト条件を設定することができます。
bootstrapのグリッドシステムは、12 カラムのシステムと 5 段階のレスポンシブを使用することで図形とサイズのレイアウトを実現しています。
今まではテーブル内のカラムやグループコントロールで関連付けたコントロール間のレイアウトに限定していましたが、この改善により一段上位のレベル(ページを構成するコントロール群間)でのレイアウトを指定できるようになりました。
適用例
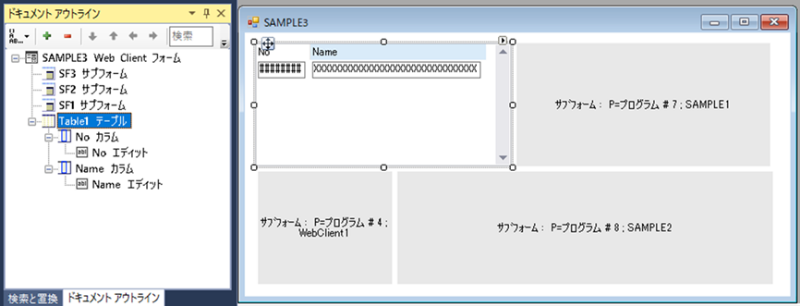
例えば、下図のようなテーブルと幾つかのサブフォームで構成されたフォームにBootstrapのグリッドシステムを設定してみます。

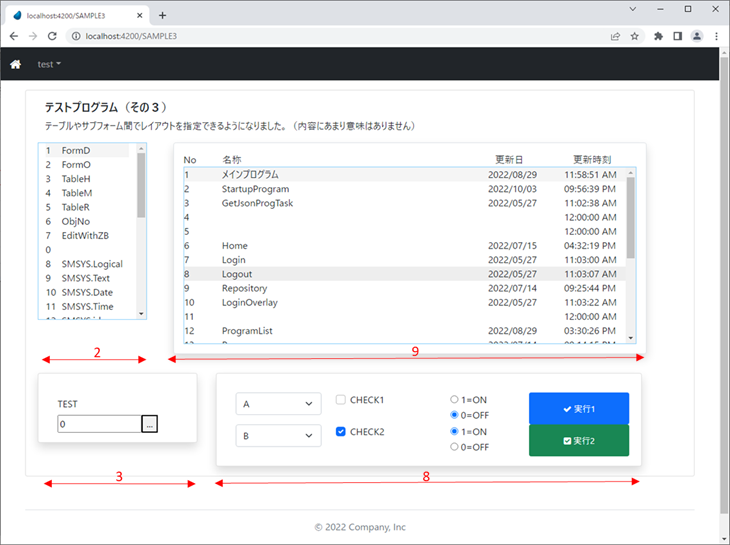
上段のテーブルとサブフォームに対しては「2:9」の比率で、下段のサブフォームに対しては「3:8」の比率でそれぞれ表示幅を指定すると下図のような結果になります。
※実際は、コントロール別に表示幅を指定します。

bootstrapのグリッドシステムでは、画面サイズに応じたダイナミックな表示幅指定が可能です。
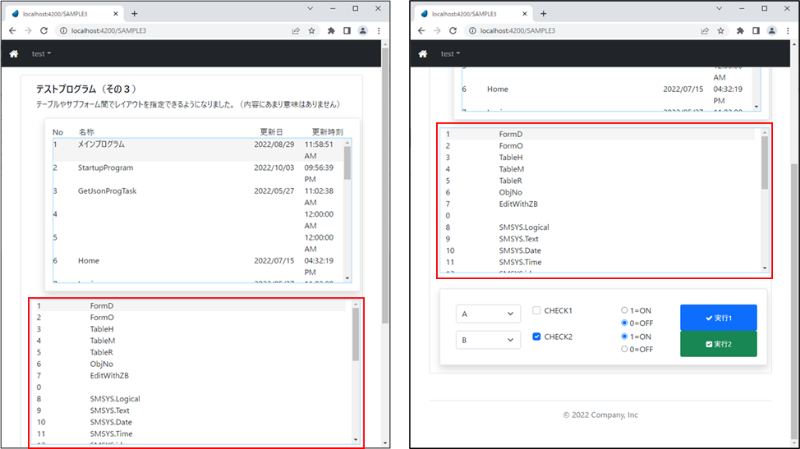
例えば「PC等の画面サイズが広い場合は上記のようなレイアウトで構わないが、タブレットやスマートフォンの狭い環境ではコントロール別に縦に表示させたい」というようなケースです。
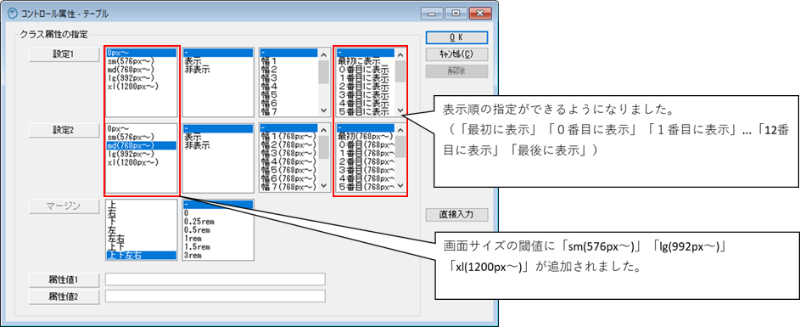
従来のバージョンでは、閾値の選択はMedium(768px~)のみでしたが、Small(576px~)、Large(992px~)、Extra large(1200px~)の値も指定できるようになりました。
また、これに加え、ブロック(コントロール)の並び順を変更する「order-N」の指定ができるようになっています。
画面サイズが小さい時の幅条件や並び順を指定すると見栄えが変化します。

楽々ウェブクライアントの設定画面
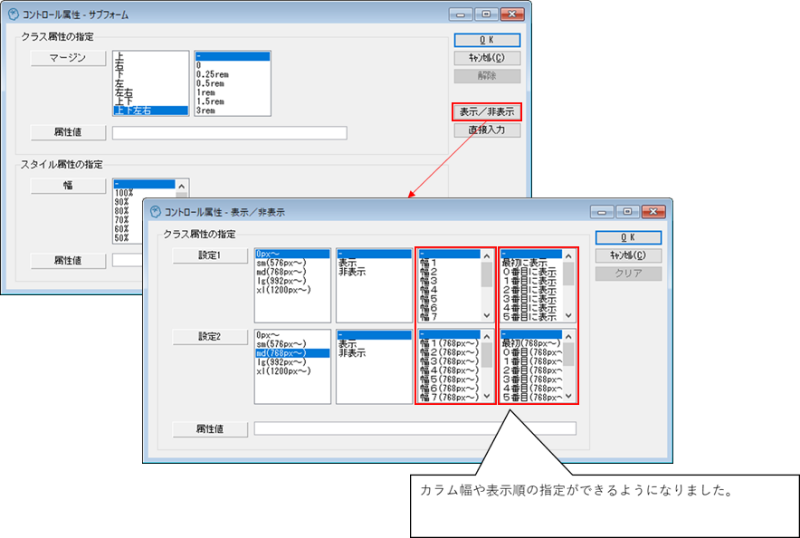
テーブルやタブコントロールの場合の属性設定画面を下図に示します。
画面サイズに対して、表示/非表示、表示の際の幅、表示順を指定することが可能です。

サブフォームやグループコントロールの場合は、「表示/非表示」ボタンを押したときの画面が拡張され、カラム幅や表示順の指定ができるようになっています。

サンプルプログラム等
サンプルプロジェクトにプログラム「GridTest」を追加しています。
詳細については、「Ver 1.02 新機能.pdf」等を参照して下さい。
その他の改善事項
主なものは以下の通りです。
- フォームイメージ表示用フォントの指定ができるようになりました。
- フォーム表示画面の改善し、コントロール属性の呼出しをキー入力により連続して呼び出せるようにしました。
- テンプレートの変換の改善し、処理やダイアログでの指定方法を改善しました。
- ナビゲーションバー/メニュー定義明細編集画面の操作性を改善しました。
- その他、不具合の修正等

© 2018-2022 Eternal Design Corp. All rights reserved.

