楽々ウェブクライアント
WebClientプロジェクトの開発を強力にサポート!
特長
楽々ウェブクライアントは、ソース管理ツール「SMSYS」のサブセットです。
MAGIC xpa Ver4以降でサポートされたWebClientに特化した開発支援機能をサポートします。
① MAGICのソース管理ツール「SMSYS」をバックエンドに、リポジトリ情報をベースとしたAngularソースの変換処理をサポート
MAGICが出力するAngular ソースは、そのままではデザイン情報を有していないため、何らかのソース編集が必要になります。
しかし、ソースを手作業により修正するのは、大変な作業になります。MAGICのフォームとフォームに配置したコントロールを視覚的に捉えながらダイナミックに編集・変換する機能を提供します。
デザイン情報はデータとして残されるので、不測のエラーが起きてもプロジェクト全体/個別の再構築が容易です。
② MAGIC xpaが生成したAngularソースに直接アクセスし、Angularソースの改変を強力にサポート
手作業の開発では、ソースファイルの管理を怠ると、ファイルの上書き等により、デザインした編集内容を失ってしまいかねません。
当アプリケーションの環境下では、TSファイル内のテンプレート指定を自動的に書き変えます。また、テンプレートの更新検知、TSファイルのバックアップとリストア、CSS作成等の自動化により、面倒なソースファイルの管理作業から解放されます。
③ Bootstrapを利用したWebデザインをサポートし、環境構築やBootstrapのクラスに対応したソースを自動生成
BootstrapはHTML/CSS/JavaScriptから構成される最も有名なWEBフレームワークです。
コントロールに対して、GUI的な操作でBootstrapのクラスを割り当てる属性編集機能を提供します。
フォーム全体(もしくはフォーム中の幾つかのエリア)に対しても予め定義した変換ルールを適用することでテンプレートの一括変換が可能です。
これらの機能により、ソースを直接編集することなくデザイン作業を行うことが可能です。
楽々ウェブクライアントの目的
MAGIC xpa WebClienによる開発の現状
WebClientは、Angularを搭載したSPA型のWebアプリケーションを構築可能にする MAGIC xpa Ver4になって実装された画期的な機能です。
画面デザインとロジックを分離できるメリットがある反面、MAGICとAngularの二重のソースコードの管理が必要になります。
このソースの二重管理をどのように解消するかということが特に開発の初期の局面では大きな課題となります。
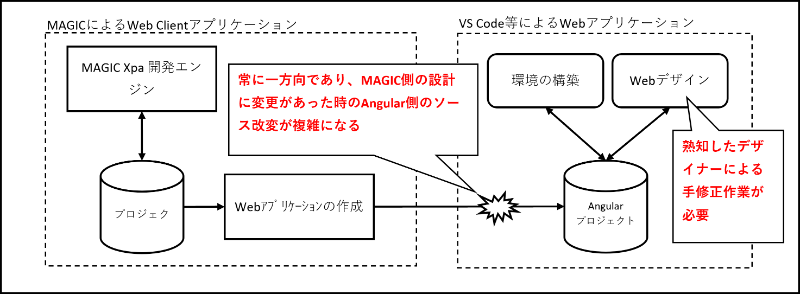
これはAngularプロジェクトを作成するための処理「Webアプリケーションの作成」が次のようなMAGICの仕様に起因しています。
- 基本的にAngularソースの生成が 「MAGIC → Angular」 の一方向である
- 既に作成してあるAngularソース(.html、 .ts)を(修正の有無に関わらず)無条件に上書きしてしまう
- Angularソースがフォーム単位であるのに対して、プログラム単位でしかソース作成ができない。例えば、変更したサブタスクのみ更新しようと思ってもそれができないために、不用意に関係のないソースまで上書きしてしまわないような、細心の注意が必要になってしまう
- MAGICのフォーム名、フォルダ名等を変更した時など、Angularソースを手作業で修正しなければならなくなることがある(例:前の名前で残ったソース部分を除去する等)
この結果、MAGIC側のロジックの完成度を高めたのちにAngularでの開発に移行するなど、設計変更を極力避ける必要に迫られてしまうことになります。

問題の解決
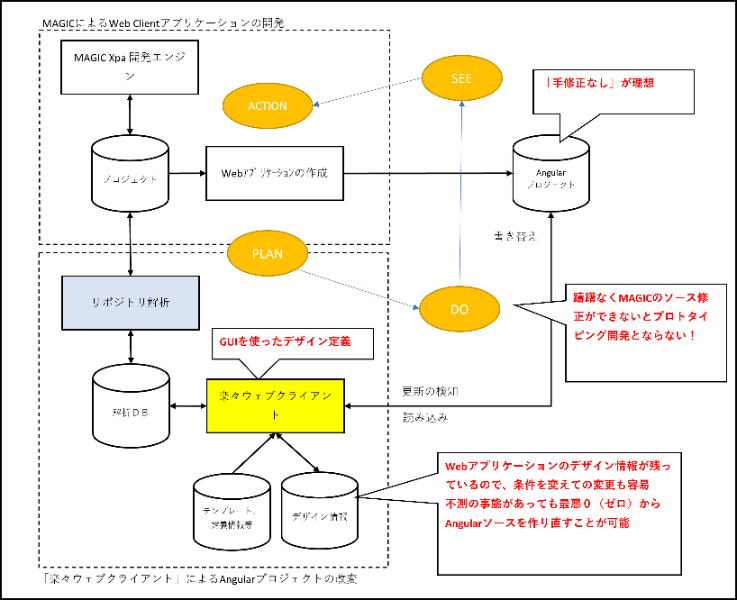
下記のようなシステムの作成と利用により、プロトタイプ作成に必要なレベルでのコーディングの自動化を目指します。
- Visual Studio Code等によるソースの手修正を必要としない、環境設定、ソース改変の自動化
→ MAGICのソースとAngularのソースを統合的に管理し、並行的に動作する開発環境を提供 - デザイン情報のデータ化、ひな形のテンプレート化
→ GUI画面によるデザイン修正と、ルール/デザイン情報のデータ化により、何度でも同じように更新を再現できる仕組みの構築 - リポジトリ情報の積極的な利用
→ 編集画面はMAGICの開発画面に近いものにする。また、リポジトリ情報を利用した編集支援機能を提供 - Bootstrapの積極的利用
→ 画面のレイアウトや個々のオブジェクトのデザインをBootstrapのクラスを使うことによりCSSの知識等が無くても簡単に利用できる

楽々ウェブクライアントがカバーする範囲
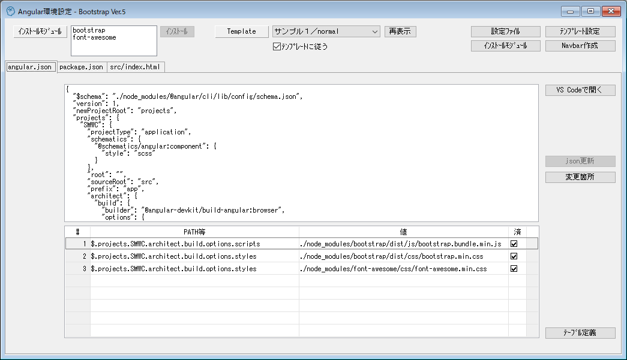
Angular環境構築
Bootstrapのインストールを始め、Bootstrapのバージョンに対して設定した情報を元に、ウィザードを使用して環境の構築が可能です。
npmモジュールのインストール、angular.jsonの設定、src/index.htmlの設定、src/styles.cssの設定等を自動化します。


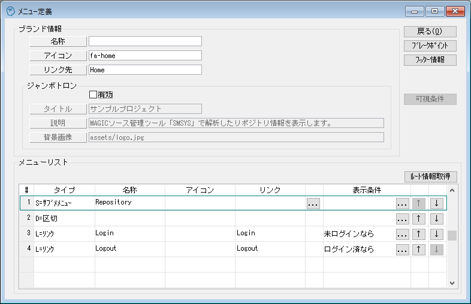
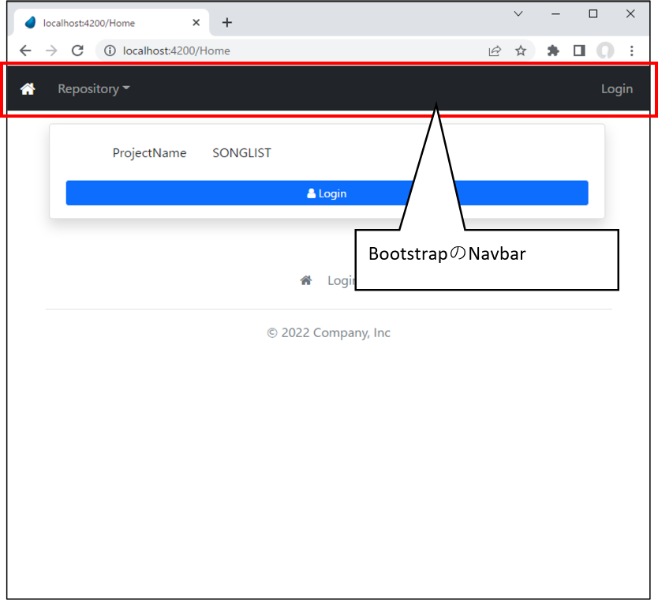
ナビゲーションバーの作成
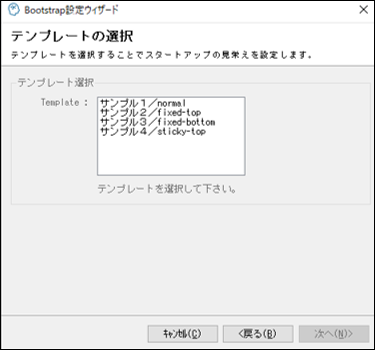
ウィザードによりBootstrapのNavbar自動作成が可能です。
予め設定されたテンプレートを選択して行うことが可能です。
MAGICのルーティング情報(スタートアッププログラムで設定した「ルート」イベントのプログラム)によるメニューの定義が可能です。


リポジトリ管理
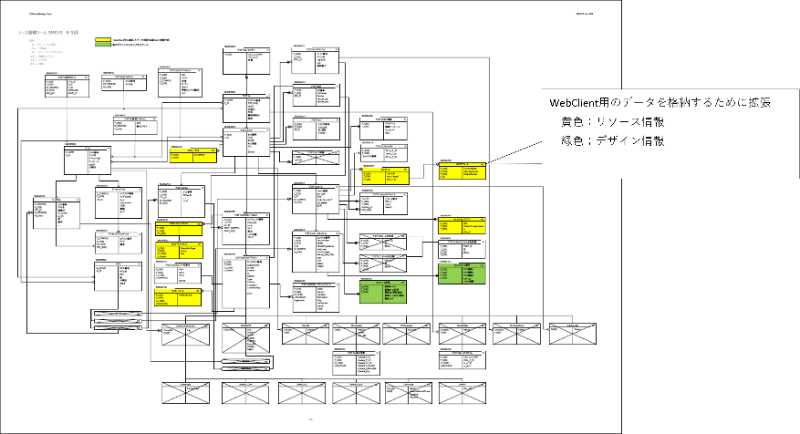
リポジトリ情報のデータ化
ソース管理ツール「SMSYS」はプロジェクトのリポジトリ情報(モデル、データ、プログラムやその関連)をシュレッディングして複数のテーブルに格納します。
MAGIC xpa 4.xのWebClientへ対応するために拡張されています。

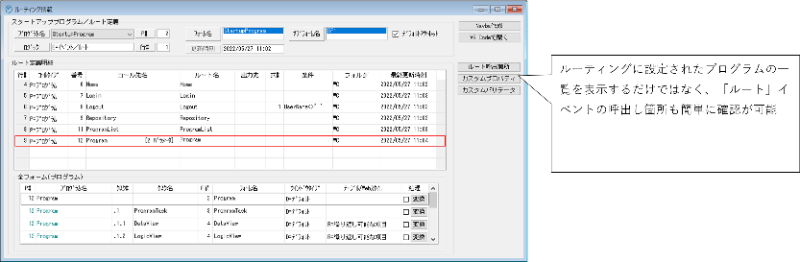
ルーティング情報
ルーティングに関する情報をひとつのプログラムで確認できることが容易になっています。

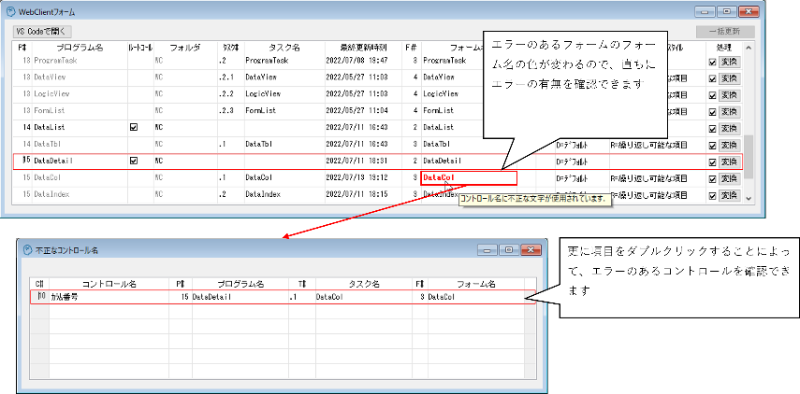
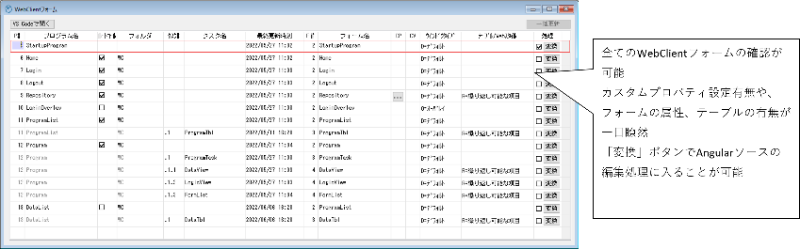
全フォームの一覧化
プロジェクト内の全てのフォームをプログラム番号順に確認することが可能です。

エラーチェック機能
ソースの解析を行う時点で下記のチェックを行います。
- コントロール名に漢字等の使えない文字が使用されていない
- ルーティング設定されたプログラムのパラメータとなる項目は「ルートに出力」が設定されている
エラーが存在する場合は、画面上でそれを直ちに確認することができます。
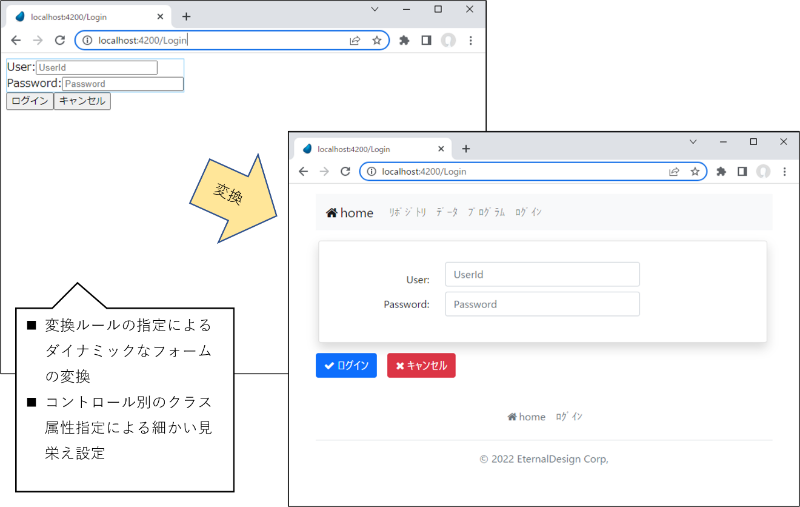
テンプレートの変換
テンプレートの変換は「楽々ウェブクライアント」のメインとなる機能です。
①変換ルールを利用してダイナミックに変換が可能です
変換ルールとは、HTMLに対する要素や属性の追加/変更/削除を予め定義した一連のセットで、ルールを適用することにより一括的に変換を行うものです。
テーブルの有無やテーブルの種類別に定義してあり、自動的に適用可能な変換ルールを選択することが可能です。
テーブル(繰り返し可能な項目)であればcardクラス、tableクラスを使用したテンプレートが準備してあり、ルールやクラス情報の属性の変更も簡単に行えます。
複雑なフォームもエリア別に変換ルールを適用させることが可能です。MAGICで作成されたテンプレートから自動判別します。
独自の変換ルールを作成したり編集が可能です。(正規版のみ対応)
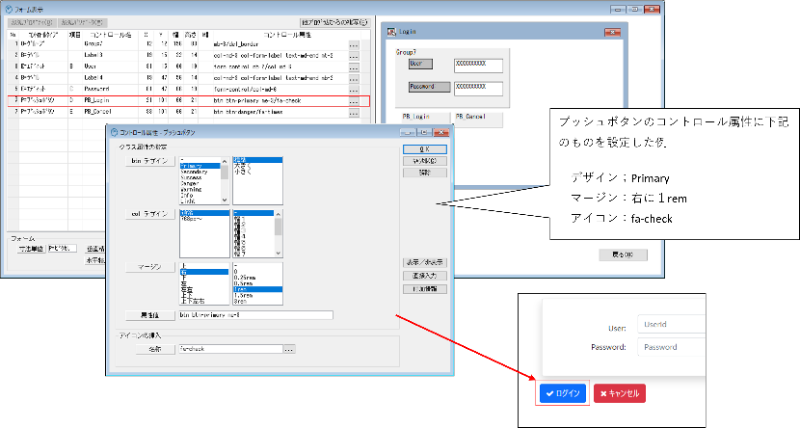
②コントロールに対するクラス属性の割り当てがGUI画面から行えます
プッシュボタン/エディット/ラベル/ラジオボタン/コンボボックス等のコントロール種別毎にBootstrapの指定可能なクラス属性を定義することが可能です。
Bootstrapのグリッドシステムを使用して配置が行えます。
コントロールの表示/非表示をコントロールすることが可能です。
カスタムプロパティの値を使用したHTMLの生成が可能です。(ラベル等の特定のコントロール)
Bootstrapのクラス属性を直接指定することが可能です。(正規版のみ対応)
③CSS編集補助機能
テーブルであれば、高さや水平スクロールバーの有無をダイアログ画面で指定が可能です。
CSSの直接編集が可能です。編集結果はデータベースに保存しますので、復元が可能です。(正規版のみ対応)
CSS使用時のTSファイルの更新は自動で行います。
④TSファイルの編集補助機能
バックアップ/リストアの自動化により、不用意な書き変えにも対応が可能です。
オーバレイタイプのモーダルウインドウのサイズやタイトルを指定することが可能です。
VS Codeで直接編集した場合は、ダイアログを使用してバックアップが可能です。


動作条件
「楽々ウェブクライアント」の動作条件は下記の通りです。
| 動作環境 | MAGIC xpa ver4.xの開発環境(WebClientが正常に動作している) |
|---|---|
| RDBMS | Microsoft SQL Server 2016 以上 ※ 2016より古いバージョンは利用できません ※ SMSYSでサポートしている SQLite は楽々ウェブクライアントでは利用できません |
評価版と正規版の違いについて
インストール直後は「評価版」として動作します。
ソース管理ツール「SMSYS」の基本機能に関しては継続してご利用頂くことが可能ですが、「楽々ウェブクライアント」に関しては評価期限が設定されます。
継続してご利用頂くためには評価期限内にライセンスをご購入下さい。
評価版は、下記の機能制限を設けています。
| 評価版では実行できない機能 | ①「テンプレート変換」の下記の機能 変換ルール編集機能(「変換ルールTBL保守」ボタン) CSS直接編集機能(「CSS直接記述」ボタン) ②「コントロール属性」編集時のクラス属性の「直接入力」 クラス属性を直接入力する機能 ③Angular環境構築のための設定プログラム 自動インストールするためのnpmモジュールや関連ファイルへの自動組み込み設定 (ライセンスが有効な場合に、プルダウンにメニューを表示します) |
|---|---|
| 評価期限について | インストール後、3か月 有効期限の3週間前になると下記のメッセージを表示します。 評価期限(YYYY/MM/DD)が近付いています。 継続してご利用頂くためにはライセンスをご購入下さい。 お問い合わせ → Email: support@eternaldesign.jp 有効期限が切れた場合はプログラム「テンプレートの変換」プログラムの実行ができなくなります。 |
| 正規ライセンスの適用 | 送付されたライセンスファイルを「ライセンス登録」プログラムで読み込ませてください |
| サービスプランと価格 | プランと価格については こちら |
| ダウンロード | ソース管理ツール SMSYS (Version 1.00以降)をダウンロードして下さい。 |
| 評価用ライセンス | 楽々ウェブクライアント 評価用ライセンス(期限:2024/09/30) 過去にインストールを行い、期限が切れているお客様向けのライセンスです。 新バージョン評価用等にご利用ください。 ダウンロード |
© 2018-2022 Eternal Design Corp. All rights reserved.